Googleマップをサイトに表示する_Part2「ストリートビューとの連動、ルートの表示」

前の記事
「Googleマップをサイトに表示する_Part1「基本とかマーカー画像とか」」
–
というわけでPart2。前回は目的の場所を中心に地図を表示し、マーカーを画像で表示したりした。
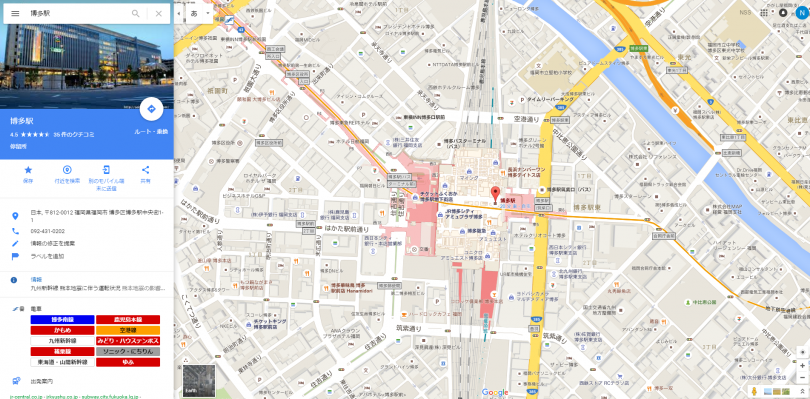
前回までの地図はこんな感じ。
コード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8"/>
<title>Google Maps テスト|SESERAGISEVEN</title>
<link rel="stylesheet" href="css/style.css"/>
</head>
<body>
<div class="wrapper">
<div id="map"></div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.3/jquery.min.js"></script>
<script src="//maps.google.com/maps/api/js"></script>
<script>
$(function(){ // jQuery
var map;
var origin = new google.maps.LatLng( 33.590513, 130.421213 ); // 博多駅
map = new google.maps.Map( document.getElementById('map'), {
zoom: 18, // ズームレベル。大きいほどズームする
center: origin, // 地図の中心点
mapTypeId: google.maps.MapTypeId.ROADMAP, // 地図タイプ
scrollwheel: false, // マウスホイールでの拡大縮小を許可するか
scaleControl: true, // 縮尺を表示するか
});
new google.maps.Marker({
position: origin, // マーカーを立てる場所の緯度・経度
map: map, // マーカーを配置する地図オブジェクト
icon: 'img/marker_1.png', // 使用するアイコン画像のパス
title: '博多駅', // アイコンにオンマウスした時に表示される文字列
});
});
</script>
</body>
</html>
表示

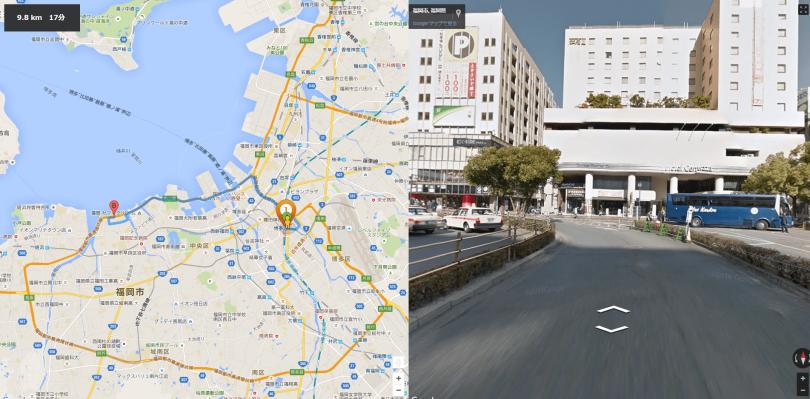
今回まずやりたいのは、上記の地図とストリートビューを連動させること。
仕組みは覚えてしまえば簡単。