Googleマップをサイトに表示する_Part2「ストリートビューとの連動、ルートの表示」

前の記事
「Googleマップをサイトに表示する_Part1「基本とかマーカー画像とか」」
–
というわけでPart2。前回は目的の場所を中心に地図を表示し、マーカーを画像で表示したりした。
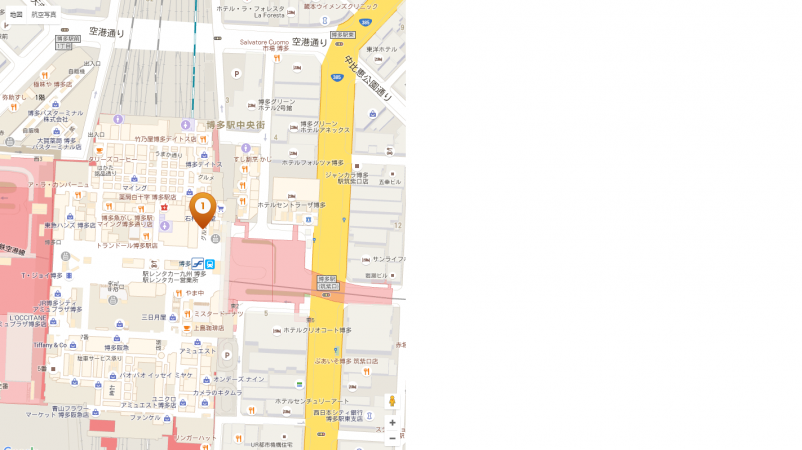
前回までの地図はこんな感じ。
コード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Google Maps テスト|SESERAGISEVEN</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="wrapper">
<div id="map"></div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.3/jquery.min.js"></script>
<script src="//maps.google.com/maps/api/js"></script>
<script>
$(function(){ // jQuery
var map;
var origin = new google.maps.LatLng( 33.590513, 130.421213 ); // 博多駅
map = new google.maps.Map( document.getElementById('map'), {
zoom: 18, // ズームレベル。大きいほどズームする
center: origin, // 地図の中心点
mapTypeId: google.maps.MapTypeId.ROADMAP, // 地図タイプ
scrollwheel: false, // マウスホイールでの拡大縮小を許可するか
scaleControl: true, // 縮尺を表示するか
});
new google.maps.Marker({
position: origin, // マーカーを立てる場所の緯度・経度
map: map, // マーカーを配置する地図オブジェクト
icon: 'img/marker_1.png', // 使用するアイコン画像のパス
title: '博多駅', // アイコンにオンマウスした時に表示される文字列
});
});
</script>
</body>
</html>
表示

今回まずやりたいのは、上記の地図とストリートビューを連動させること。
仕組みは覚えてしまえば簡単。
ストリートビューとの連動
具体的には、最初は地図の座標のストリートビューを表示して、地図上でペグマン(黄色い人形?)を動かすとストリートビューがそこに移動するという感じ。
ここで一つ注意なのが、基本的にストリートビューの座標はこれまでの座標(今回は博多駅)でいいんだけど、そこにストリートビューが存在しない場合は当然表示できない。今回のケースでも博多駅の座標はそのまま使えなかったので、少しずらした新たな座標を入力している。
では、まずはHTMLにストリートビュー用の表示領域を作る。
HTML
<div class="wrapper"> <div id="map"></div> <div id="pano"></div> <!-- 今回追加 --> </div>
CSS
.wrapper {
overflow: hidden; /* 今回追加 */
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
#map {
float: left; /* 今回追加 */
width: 50%;
height: 100%;
}
#pano { /* 今回追加 */
float: left;
width: 50%;
height: 100%;
}
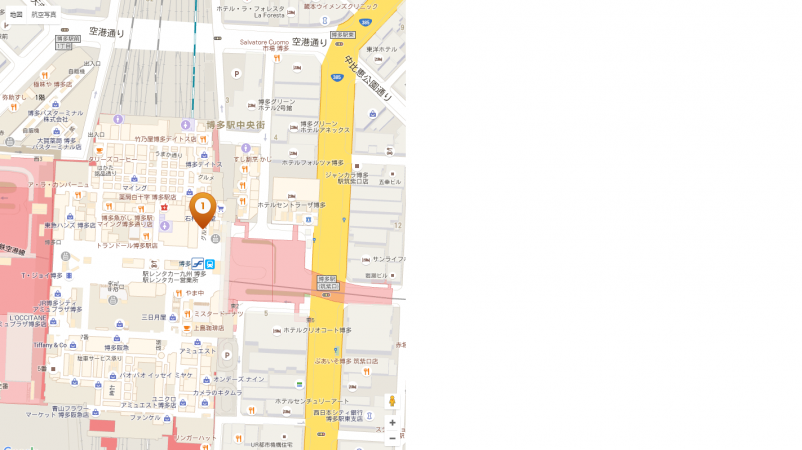
表示

なにも変わってないように見えるけど、右の白い領域にストリートビューを表示する。以下のコードをこれまでのスクリプトの後ろとかに追加する。
JS
var street_view_origin = new google.maps.LatLng(33.590279, 130.422065); // 博多駅、筑紫口あたり
panorama = new google.maps.StreetViewPanorama( document.getElementById('pano'), {
position: street_view_origin, // ストリートビューの中心点
});
map.setStreetView(panorama); // ストリートビューを地図に連動
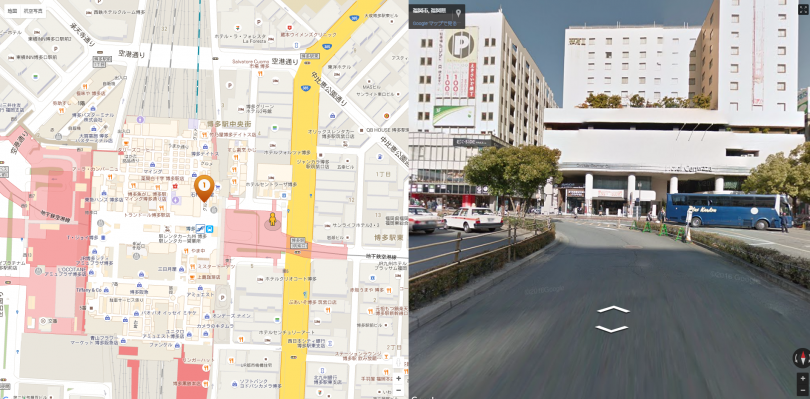
表示

ストリートビューが表示された!
地味に左の地図の中心付近にペグマンが来ているのが分かるかな?そこのストリートビューが表示されてます。そしてそのペグマンをクリックで掴んで別の場所に持って行くと、なんと右のストリートビューがその場所に移動します。すごい。地図だけの表示に比べて、実際のイメージを具体的に知ることができるようになる。
とりあえずストリートビューの表示はこれでオッケー。
目的地を設定して、そこまでのルートや時間を表示
だんだん実践っぽくなってきた。このへんから中級者向けかも知れない。
ルートの表示には新しいオブジェクトを読み込んで、それを使って行う。DirectionsRendererとDirectionsServiceという名前。別に覚えなくてもいいと思います。
まず読み込む。
JS
var directionsDisplay = new google.maps.DirectionsRenderer(); // 経路を表示するためのオブジェクト1 var directionsService = new google.maps.DirectionsService(); // 経路を表示するためのオブジェクト2
次にルートの目的地を設定。
JS
var destination = new google.maps.LatLng( 33.593246, 130.352062 ); // 福岡タワー
そして最初の地図を作ったあたりのコードの後に、ルート表示用のDirectionsRendererを紐付ける。
JS
map = new google.maps.Map( document.getElementById('map'), {
zoom: 14,
center: origin,
mapTypeId: google.maps.MapTypeId.ROADMAP,
mapTypeControl: false,
scrollwheel: false,
scaleControl: true,
});
directionsDisplay.setMap(map); // 今回追加
最後に、ルート表示用のプログラムを呼び出す。
JS
directionsService.route({
origin: origin,
destination: destination,
travelMode: google.maps.TravelMode.DRIVING,
}, function( res, status ) {
console.log( res );
if ( status == google.maps.DirectionsStatus.OK ) {
directionsDisplay.setDirections( res );
}
});
今までより複雑だから分かりづらいかもしれない。
ルート表示はこれまでの操作と違って非同期で呼び出す。Ajaxみたいな感じ。そしてその処理が終わったらコールバックとして値が返ってくる(上記コードの5行目からがコールバックの処理)。
今回は返ってきたルートの値をコンソールに表示し、ステータスがOKだったらdirectionsDisplay.setDirections( res );で地図にルートを表示する。
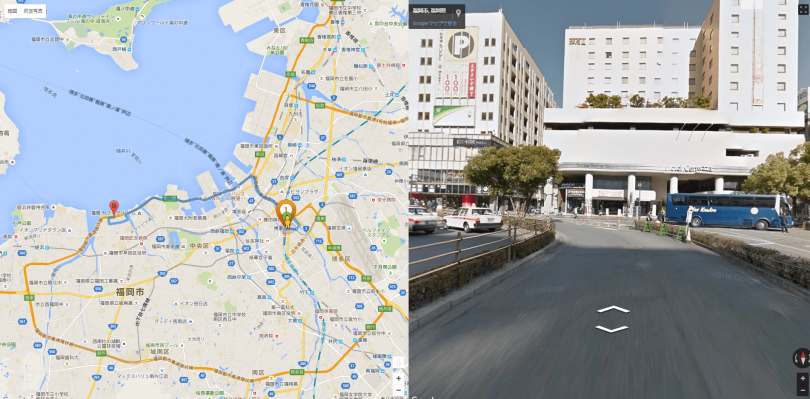
表示

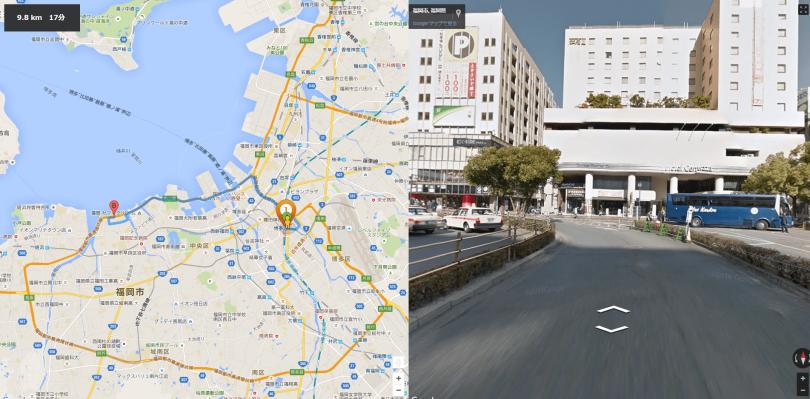
左の地図に福岡タワーまでのルートが表示された。今回は交通手段をDRIVING「車」にしてるから車でのルート。他に徒歩と交通機関がある。
でも、このままだとルートは分かるかもしれないけど、かかる時間とか距離とかがわからないから不便。
なのでこれからそれを表示していく。その値はさっきコンソールに表示してたresに入っている。具体的にはresの奥底に。
まずはルート情報を出す箱を作る。
HTML
<div class="wrapper"> <div id="map"></div> <div id="pano"></div> <div id="route"></div> <!-- 今回追加 --> </div>
ちょっと邪魔だけどとりあえず左上に出す。
CSS
#route {
box-sizing: border-box;
position: absolute;
top: 10px;
left: 10px;
padding: 20px 35px 20px 30px;
background: #343436;
color: #fff;
font-weight: bold;
z-index: 100;
}
そしてさっきのルート表示用プログラムのコールバック内を編集。距離と所要時間を出して、さっき作ったdivに挿入する。
JS
directionsService.route({
origin: origin,
destination: destination,
travelMode: google.maps.TravelMode.DRIVING,
}, function( res, status ) {
console.log( res );
if ( status == google.maps.DirectionsStatus.OK ) {
directionsDisplay.setDirections( res );
distance = res.routes[0].legs[0].distance.text; // 今回追加
duration = res.routes[0].legs[0].duration.text; // 今回追加
document.getElementById( 'route' ).innerHTML = distance + ' ' + duration; // 今回追加
}
});
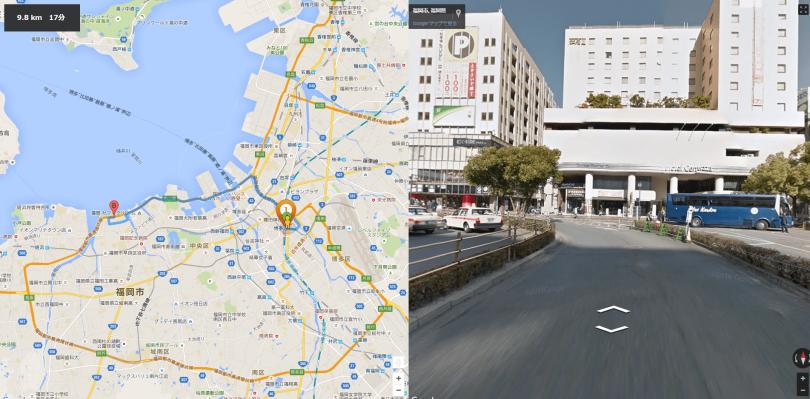
表示

左上に距離と所要時間が表示された!これでだいたいどのくらいで目的地まで行けるかという事がわかるようになった。実際は車や徒歩であれば細かいルート(次を左とか、〇〇線を北に何メートルとか)もわかるし、なんと電車やバスなどの出発時間や所要時間まで分かる。つまりGoogleMapsのサイトでやっていることはだいたいすべて出来るように作られている。これはエラいことだぁ~。
他にも画像をクリックしたらその画像に書いてある目的地までの距離や時間、ルートを表示したりすればより実践的で使いやすいサービスが出来ると思う。それも書きたかったけど疲れたのでここまでとする。
最後に今回のコードを載せて終わろう。あ、jQuery使うって言ってたけど結局使わなかった(^q^)
気が向いたらまた続きを書くかも。ではみなさん、よいGoogleMapsライフを。
HTML、JS
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Google Maps テスト|SESERAGISEVEN</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="wrapper">
<div id="map"></div>
<div id="pano"></div>
<div id="route"></div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.3/jquery.min.js"></script>
<script src="//maps.google.com/maps/api/js"></script>
<script>
$(function(){ // jQuery
var map;
var directionsDisplay = new google.maps.DirectionsRenderer(); // 経路を表示するためのオブジェクト1
var directionsService = new google.maps.DirectionsService(); // 経路を表示するためのオブジェクト2
var origin = new google.maps.LatLng( 33.590513, 130.421213 ); // 博多駅
var destination = new google.maps.LatLng( 33.593246, 130.352062 ); // 福岡タワー
map = new google.maps.Map( document.getElementById('map'), {
zoom: 18, // ズームレベル。大きいほどズームする
center: origin, // 地図の中心点
mapTypeId: google.maps.MapTypeId.ROADMAP, // 地図タイプ
scrollwheel: false, // マウスホイールでの拡大縮小を許可するか
scaleControl: true, // 縮尺を表示するか
});
directionsDisplay.setMap(map);
new google.maps.Marker({
position: origin, // マーカーを立てる場所の緯度・経度
map: map, // マーカーを配置する地図オブジェクト
icon: 'img/marker_1.png', // 使用するアイコン画像のパス
title: '博多駅', // アイコンにオンマウスした時に表示される文字列
});
var street_view_origin = new google.maps.LatLng(33.590279, 130.422065); // 博多駅、筑紫口あたり
panorama = new google.maps.StreetViewPanorama( document.getElementById('pano'), {
position: street_view_origin, // ストリートビューの中心点
});
map.setStreetView(panorama); // ストリートビューを地図に連動
directionsService.route({
origin: origin,
destination: destination,
travelMode: google.maps.TravelMode.DRIVING,
}, function( res, status ) {
console.log( res );
if ( status == google.maps.DirectionsStatus.OK ) {
directionsDisplay.setDirections( res );
distance = res.routes[0].legs[0].distance.text;
duration = res.routes[0].legs[0].duration.text;
document.getElementById( 'route' ).innerHTML = distance + ' ' + duration;
}
});
});
</script>
</body>
</html>
CSS
* {
margin: 0;
padding: 0;
}
.wrapper {
overflow: hidden;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
#map {
float: left;
width: 50%;
height: 100%;
}
#pano {
float: left;
width: 50%;
height: 100%;
}
#route {
box-sizing: border-box;
position: absolute;
top: 10px;
left: 10px;
padding: 20px 35px 20px 30px;
background: #343436;
color: #fff;
font-weight: bold;
z-index: 100;
}
