Googleマップをサイトに表示する_Part1「基本とかマーカー画像とか」

サイトにGoogleマップを載せているところも今ではたくさんあるけど、そのやり方については結構高度な印象があって、Google公式ドキュメントを見てもブログサイトを見ても初心者には分かりづらかったので勉強してみた。それを備忘録として、自分なりに分かりやすく書いていこうと思う。備忘録って言葉を久しぶりに使った。このサイトのコンセプトなのにね。
なお、この記事はJavaScript、jQueryをある程度使える人を対象として書いていますが、コピペからちょっといじったりして使えたりすると思うので、好きにいじってみてください。
GoogleMapsAPIを読み込む
なにはともあれAPIを読み込む。これを読み込むだけでMapの機能が使える。ありがとうGoogle。
<script src="//maps.google.com/maps/api/js"></script>
この時、APIキーというものが必要になる。キーの取得やAPIの使用はすべて無料。勝手にAPI使わずに申請してねってことで取得しましょう。Googleのデータやリソースを全力で使わせてもらう感じになるので、キーはちゃんと取得しておく。でもこのサイトの説明が分かりやすいから丸投げする。
こうやって取得したキーをさっきのスクリプトに書き込む。
<script src="https://maps.googleapis.com/maps/api/js?key=XXXXXXXXXXXXX"></script>
ちょっと前まではキーの設定と一緒に「sensor」という設定が必要だったんだけど、今は必要ない。どうやら不要→必要→不要という流れらしい。ブレブレ。
これでGoogleMapsが使えるようになった。
基本の地図表示
最も簡単な地図の表示を行う。
地図オブジェクトを作って、それの設定をいろいろ変えて表示していくのだけど、よくわからない人はよく考えずともOK。地図の基本はこれ。
new google.maps.Map( '地図を表示するHTML要素', 'どう表示するかのオプション' );
簡単。
じゃあまず表示するHTMLを作ろうってことで作る。
注意点
- 後々のためにjQueryを読み込んでいる(今回は使わない)
- 説明の都合上APIキーは記述していない
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Google Maps テスト|SESERAGISEVEN</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="wrapper">
<div id="map"></div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.3/jquery.min.js"></script>
<script src="//maps.google.com/maps/api/js"></script>
<script>
$(function(){ // jQuery
var map;
map = new google.maps.Map( document.getElementById('map') );
});
</script>
</body>
</html>
CSS
* {
margin: 0;
padding: 0;
}
.wrapper {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
#map {
width: 50%;
height: 100%;
}
表示

…うん、地図が出そうな場所だけは確認できた。
次はちゃんと表示オプションを設定して地図を表示する。そのためには地図の表示位置を設定しないといけないんだけど、それは緯度と経度で設定する。緯度と経度はGoogleMaps(サイトの方)から見れる。
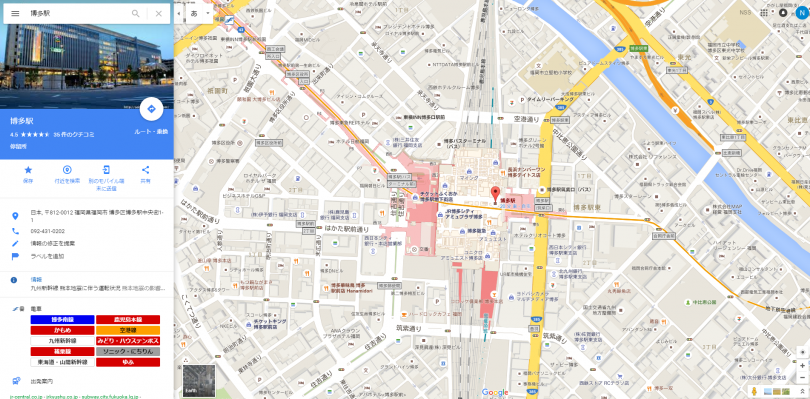
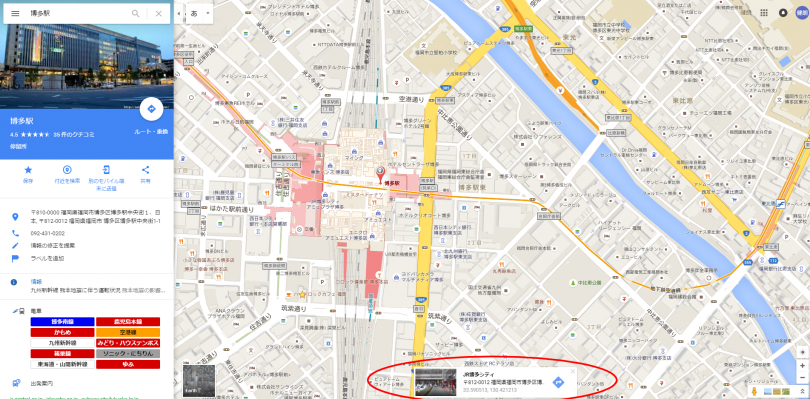
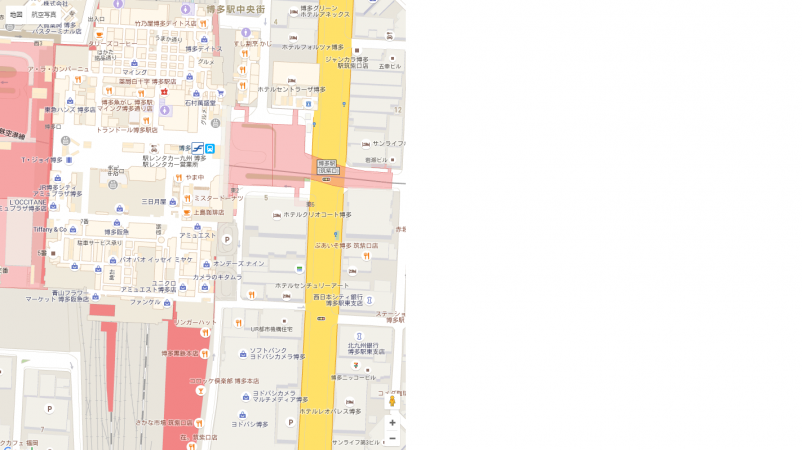
まず知りたい場所を検索、今回は「博多駅」とする。博多駅に置かれた赤いマーカーを右クリックして「この場所について」を選択。すると下に緯度と経度が出る。わかりにくいけど中央下の赤丸。

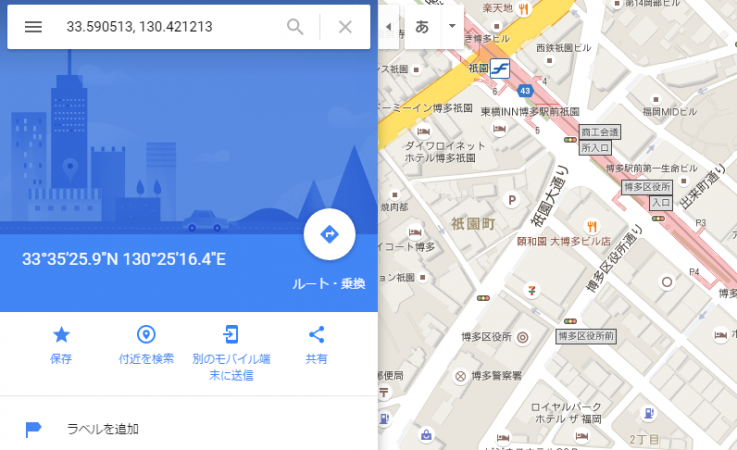
その緯度と経度をクリックすると、左上のフォームに表示されるようになるのでコピペしやすくなる。

それを、こーんな感じで書くと、緯度と経度の情報にしてくれる。
var origin = new google.maps.LatLng( 33.590513, 130.421213 ); // 博多駅
それを踏まえて表示オプションを書く。
var map;
var origin = new google.maps.LatLng( 33.590513, 130.421213 ); // 博多駅
map = new google.maps.Map( document.getElementById('map'), {
zoom: 18, // ズームレベル。大きいほどズームする
center: origin, // 地図の中心点
mapTypeId: google.maps.MapTypeId.ROADMAP, // 地図タイプ
scrollwheel: false, // マウスホイールでの拡大縮小を許可するか
scaleControl: true, // 縮尺を表示するか
});
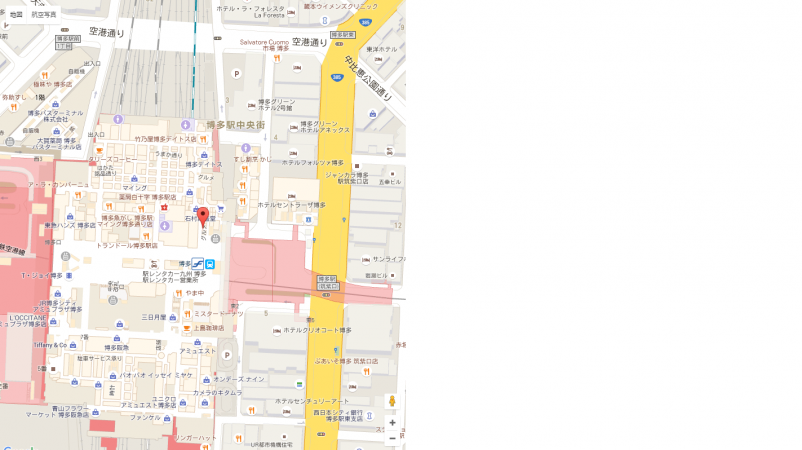
表示

表示された!オプションの書き方や値についてはマップタイプ _ Google Maps JavaScript APIを参照。慣れないとなかなか見づらいけども。
マーカー画像を置いてみる
表示している中心点、地図上のどこを見て欲しいのかをわかりやすくするために、地図にマーカーを置くことが出来る。書き方は簡単。
new google.maps.Marker({
position: origin, // さっきの博多駅の座標
map: map, // マーカーを配置する地図オブジェクト
title: '博多駅', // マーカーにマウスオンした時に表示される文字列
});
表示

画像の中心「博多駅」にマーカーが設置された。マウスを乗せると「博多駅」と表示される。
さらにこれを画像にするのも簡単。画像を用意。
![]()
先ほどのコードに1行付け加える。
new google.maps.Marker({
position: origin, // マーカーを立てる場所の緯度・経度
map: map, // マーカーを配置する地図オブジェクト
icon: 'img/marker_1.png', // 使用するマーカー画像のパス
title: '博多駅', // マーカーにマウスオンした時に表示される文字列
});
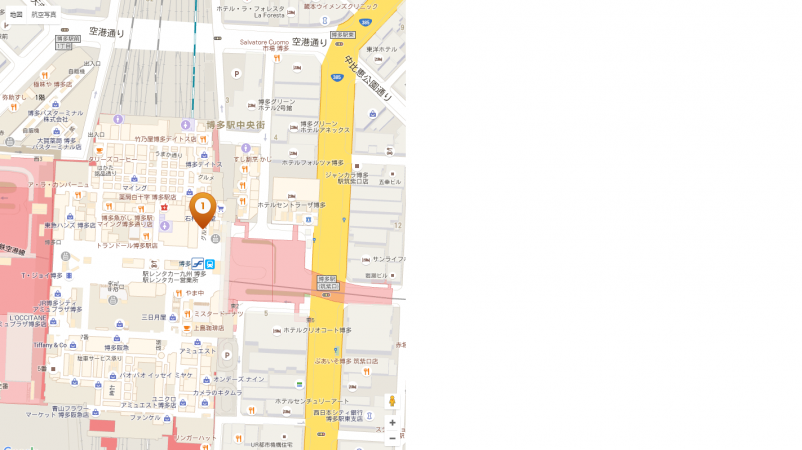
表示

地図上のマーカーが画像に変更された。
とりあえずここまで
今回は最低限地図を表示しようということでここまで書いてきた。GoogleMapsAPIはかなり高度で、いろいろなことが出来るように情報が提供されている。しかも無料。
次回は中級編という感じで、今回の地図とストリートビューとの連動や、設定した目的地までの距離や時間、ルートなんかを取ってくるみたいなことをやりたいと思う。分かりやすく書く自信はあんまりないけど頑張る。
