【方法掲載】ブログに「関連記事」「SNSシェア機能」「コメント機能」「OGP設定」を追加した
今まで付いてなかったという…。とりあえず完成させようと思ってたらこんなに経ってた。僕はWordPressに関しては基本的にこの本にお世話になっているので、今回もお世話になる。
しかし、この本の発売は2011年。今は改変が加えられているのかもしれないけれど、僕の持っている本では現在のプラグインアップデートに対応していない事もあったので、2015年1月現在の情報として書いていこうと思う。
記事の最後に関連記事を表示する
使うプラグインは「Yet Another Related Posts Plugin」
まずはWordPressのプラグイン新規追加からインストールして、有効化する。
このプラグインは、記事のカテゴリー、タグ、タイトルなどから関連記事を検索し、ポイントが高い順に表示してくれる。何を関連基準にするかや、ポイントが高い順に表示するかどうかも簡単に設定できる。分かりやすくて良い。
上の例ではカテゴリー、タグから関連記事を検索する。
そして、普通はHTML側に何も書かなくても自動的に記事の後ろに出力してくれるのだけど、僕は記事のすぐ下には後述のシェアボタンを配置したかったので自動出力はしてほしくなかった。
ここが本と違っていた所で、以前は「自動的に出力する」というチェックボックスがありそれを外すことで自動出力を止めれた。しかし現在(v4.2.4時点)ではなくなっている。ではどうするかというと、フィルター設定のチェックをすべて外す事で(まあ当然だけど)表示されなくなる。そしてHTML側に、
<?php if( function_exists( 'related_posts' )): ?> <?php related_posts(); ?> <?php endif; ?>
と書く事によって、その場所に表示してくれる。あとは任意のクラスを付けたdivで囲むなどしてデザインをすればオッケー。
SNSシェア機能をつける
各SNS公式のウィジェットではなく自作する場合の書き方。当然いいねの数とかは表示されない。自分のサイトにあったデザインにすることができるので、ダサいソーシャルボタンでデザイン崩したくないって人にはいいと思う。
これは簡単。aタグの飛び先に各SNSのシェアボックス(?)を表示させればオッケー。
<a class="btn--twitter" href="https://twitter.com/share?text=<?php the_title(); ?> - <?php bloginfo('name'); ?>&url=<?php the_permalink(); ?>" onclick="ga('send', 'event', 'share-twitter', 'Click', '<?php the_permalink(); ?>');javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=400,width=510');return false;" target="_blank">ツイートする</a>
<a class="btn--facebook" href="http://www.facebook.com/sharer.php?u=<?php the_permalink(); ?>" onclick="ga('send', 'event', 'share-fb', 'Click', '<?php the_permalink(); ?>');javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;" target="_blank">シェアする</a>
はてなブックマーク
<a class="btn--hatena" href="http://b.hatena.ne.jp/add?mode=confirm&url=<?php the_permalink(); ?>" onclick="ga('send', 'event', 'share-bookmark', 'Click', '<?php the_permalink(); ?>');javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=400,width=510');return false;" target="_blank">はてブする</a>
リストとかでdisplay: inline-blockとして並べればいい感じ。あとはボタンのデザインをしておしまい。
コメント機能をつける
これも例の本から。簡単にそれっぽいコメント欄を付けれるからおすすめ。
まずはDISQUSのサイトに飛んでアカウントを作成。サイトの情報などを入力して、利用するシステムとしてWordPressを選択。
そうしたら「Disqus Comment System」を前回と同じようにWordPressのプラグイン新規追加からインストールして有効化。WordPressのサイドバーからコメント>DISQUSと進んで、ユーザー名とパスワードを入力して基本はオッケー。
あとはHTML側に、
<?php comments_template(); ?>
と記述すればそこにDISQUSのコメント欄が出力される。
facebookでのシェアのためにOGPを設定する
facebookでシェアするときにタイトルや画像を綺麗に出力するための「Open Graph Protocol」を設定する。OGPについては以下の記事が詳しい。ありがとうございます。
でもこのOGP、普通にやるとちょっとだけめんどくさい。なのでプラグインを使う。今回使うプラグインではサムネイルやアイキャッチ画像も自動で判断して一緒に載せてくれるので便利。
「Open Graph Pro」を使う。
あとは設定の「Admin User(s)」のランに自分のfacebookIDを入力するだけ。以前はユーザープロフィールページのアドレスから取れたけど、今はそこには表示されなくなっている。どうしようかと探していると、この記事に書いてあった。ありがとうございます。
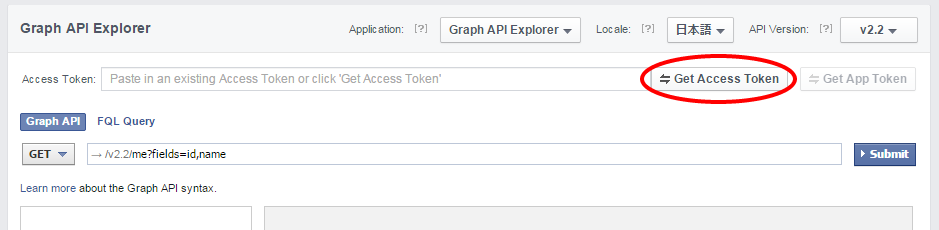
ということで、まずはhttp://developers.facebook.com/tools/explorerにアクセスし、赤枠の「Get Access Token」をクリック。
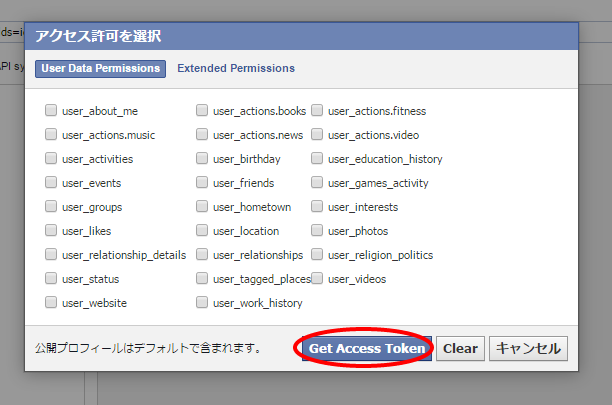
ここからリンク先とは変わってくる。アドレス欄とかに慣れてる人はこっちのが早い。なにもチェックせずに「Get Access Token」をクリック。
そうしたらウインドウが出る。そのウインドウのアドレス欄に書かれている「client_id=xxxxxxxxxxxxxxx」というのがID。これをさっきの「Admin User(s)」に入力すればOGP設定は完了。簡単。
アドレス欄に慣れてない方はリンク先の方法を使うといいと思う。初心者でもできる方法が書かれている。
まとめ
ということで、駆け足で説明(備忘録)してきたけど、やってみるとひとつひとつはわりかし簡単だった。
この記事が誰かの役に立ってくれれば嬉しい。
これでブログっぽくなったと思うので、これからも備忘録や日記なんていうことを書いていこうと思う。